Wanneer je een link deelt op een messaging app of social media platform, zul je zien dat er een kaart wordt gegenereerd. Dit geeft je een momentopname van wat er aan de andere kant van de URL staat. Twitter, nu X, toont je ook een kaart wanneer je een link in je tweet opneemt. Als je teruglinkt naar je website, wil je ervoor zorgen dat je URL een aantrekkelijke kaart genereert. Je kunt dit doen met een Twitter-kaartvalidator, die in dit artikel uitgebreid aan bod komt. Leer hier alles wat je moet weten over het gebruik van deze tool om je links op te waarderen.

Inhoudsopgave
Wat is een Twitter Card Validator?
Een Twitter-kaart is een voorvertoning van de URL, die het volgende bevat:
- De titel van de webpagina
- Een korte beschrijving van wat er op de webpagina staat
- Afbeeldingen of video's
Als je een website beheert, kun je ervoor zorgen dat wanneer jouw link in een tweet staat, er een Twitterkaart wordt aangemaakt. Zie het als een momentopname die mensen die de URL zien een idee geeft van wat ze kunnen verwachten. Het biedt de mogelijkheid om de aandacht van mensen te trekken en verkeer naar de link te leiden. Je moet metatags opnemen in de backend om ervoor te zorgen dat de URL van je website een kaart maakt. Je kunt metatags zien als code die de webpagina in de link beschrijft.
De enige manier om ervoor te zorgen dat het werkt, is door de Twitter-kaart te valideren. De validator doorloopt je link om te bepalen welke kaart moet worden getoond. Als er geen fouten in de code zitten, geeft de validator een succesmelding. Anders zie je een foutmelding die het probleem met je code aangeeft. Op deze manier kun je de wijzigingen die je in de backend aanbrengt valideren.
Hoe gebruik je de X Card Validator?
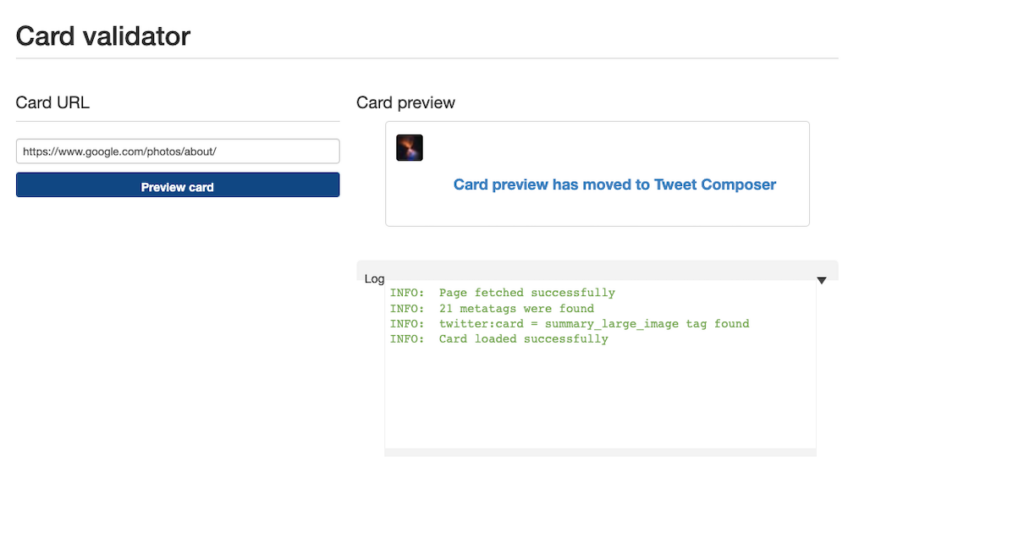
X heeft een Twitter-kaartvalidatietool om te controleren hoe je links eruit zien in een tweet. Je kunt controleren of het sociale mediaplatform de afbeelding voor de URL bewerkt. Hieronder staat een handleiding die uitlegt hoe je de X-kaartvalidator voor elke link kunt gebruiken:
- Open in een desktopbrowser de volgende Twitter Card Validator-link.
- Kopieer en plak de link in het tekstvak Card URL.
- Klik op de knop Voorbeeldkaart.
Het platform zal nu je URL crawlen om te zoeken naar metatags. Als er geen problemen zijn met de metatags, zie je het bericht "Kaartinfo succesvol geladen". Anders wordt er een foutbericht weergegeven in het logboekgedeelte.
Dit hulpprogramma toont echter niet langer een voorvertoning omdat het verouderde software is. Ook kun je foutmeldingen zien die aangeven dat het de kaart niet kan renderen, wat onnauwkeurig kan zijn.
Je moet het samen met de tweet- of postcomposer gebruiken voor nauwkeurige resultaten. Leer in de volgende sectie hoe je deze functie gebruikt.

Hoe controleren of je links Twitter-kaarten genereren?
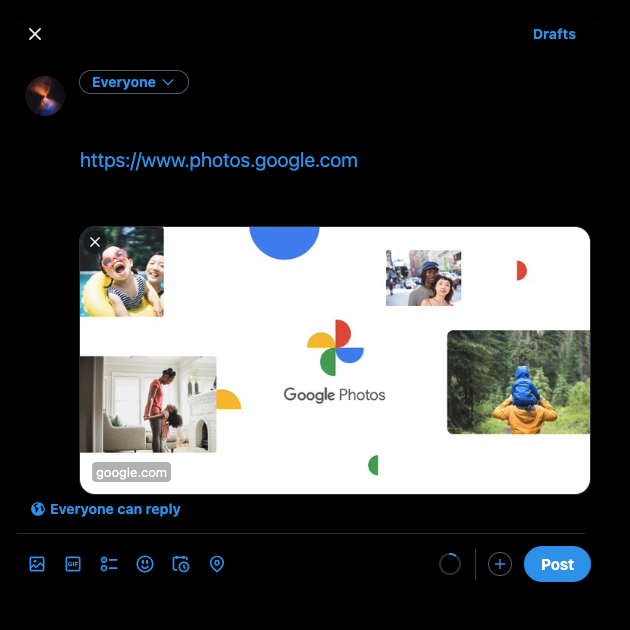
Als je een voorbeeld van een link wilt zien, moet je de post composer (voorheen tweet composer) van het platform gebruiken. Zo controleer je je URL op elk apparaat:
X voor het web
- Ga naar deze link"www.twitter.com/home"op een desktopbrowser voor X for the web. Je moet je inloggegevens invoeren als je je niet hebt aangemeld bij je X-account.
- Bovenaan je feed vind je een postcompositievak (voorheen tweetcompositievak). Je kunt de composer ook openen door op de knop Post te klikken in het snelle navigatiemenu.
- Plak je link in het post-compose vak.
X voor Android en iOS
- Open de officiële X-app op je smartphone.
- De knop Postcomposer (voorheen Tweetcomposer) staat rechtsonder. Het is een ganzenveer met een plusteken bovenaan.
- Plak de URL in deze postcomposer.
Als je alle metatags goed gebruikt, zie je een URL-preview. Dit gebeurt nadat het platform de kleur van het lettertype van de link heeft gewijzigd in blauw. Je hoeft het bericht niet te publiceren om de voorvertoning te zien.

Hoe de afbeelding op de Twitter Card Validator bijwerken?
Nadat je een afbeelding op de X card validator hebt geplaatst, merk je een probleem met de afbeelding. Er wordt bijvoorbeeld essentiële informatie verwijderd of de afbeelding wordt niet geladen. De oplossing hangt af van de implementatie van de metatags in je website. Als je wijzigingen aanbrengt in de HTML-code, dan lees je hier hoe je de afbeelding kunt bijwerken op de Twitter-kaartvalidator:
- Go to your website’s HTML code and locate the image meta tag. It will be in the following format: <meta name=” twitter:image” content=” photo link”/>.
- Vervang de "fotolink" door de bijgewerkte URL van de afbeelding.
Het proces is anders als je websitebouwers zoals Shopify en WordPress gebruikt.
De afbeelding van je Twitter-kaart bijwerken op Shopify
Volg deze instructies om de afbeelding van de Twitter-kaart bij te werken op Shopify:
- Open de beheerpagina van je website op Shopify.
- Dit platform voor het bouwen van websites heeft een snel navigatiemenu aan de linkerkant. Selecteer Online Store in het gedeelte Verkoopkanaal.
- Selecteer Voorkeuren in het vervolgkeuzemenu van de webwinkel.
- Klik op Bewerken in de sectie Afbeelding voor sociaal delen.
- Selecteer Afbeelding wijzigen en kies een foto van je apparaat.
- Kies Opslaan om de wijzigingen permanent te maken.
Gebruik de validatietool van X om te zien of er fouten zijn. Als je het succesbericht in het logboek ziet, plak dan je link in de postcomposer van het platform. De preview toont de nieuwe afbeelding.
De afbeelding van de Twitter-kaart wijzigen op WordPress met Yoast SEO en All-in-One SEO
Je hebt plugins zoals Yoast SEO of All In One (AIO) SEO nodig om het linkvoorbeeld op WordPress te wijzigen. Hier lees je hoe je de afbeelding op de X card validator kunt bijwerken:
Yoast SEO
- Selecteer op je dashboard de Yoast SEO plugin in de zijbalk.
- Selecteer het tabblad Twitter Preview om alle metatags te bekijken.
- Klik onder Afbeelding Twitter op de knop Afbeelding selecteren.
- Upload je foto en sla de wijzigingen op.
AIOSEO
- Open AIOSEO in het paneel aan de linkerkant.
- Selecteer het tabblad Sociale netwerken onder de sectie All In One SEO.
- Ga naar het tabblad Twitter en klik op het schuifje naast Twitter-kaart inschakelen.
- Selecteer onder Standaard afbeeldingsbron aangepaste afbeelding.
- Voeg bij Standaard Twitter-afbeelding de link naar je foto toe. Je kunt ook een afbeelding uploaden vanaf je apparaat.
- Selecteer Wijzigingen opslaan.
De bovenstaande handleiding toont een Twitter-kaart met dezelfde afbeelding voor alle pagina's.
Als je specifieke websites wilt wijzigen, ga dan naar het tabblad Pagina's in het dashboard. Elke blog kan bijvoorbeeld verschillende afbeeldingen hebben. In dat geval wil je niet voor elk artikel dezelfde afbeelding gebruiken. Dit is wat je moet doen:
- Log in op je WordPress admin pagina.
- Ga op een apart tabblad naar de pagina waar je de afbeelding van de X-kaart wilt wijzigen.
- Klik op Pagina bewerken in het menu van WordPress bovenaan de website.
- Scroll naar beneden totdat u het gedeelte AIOSEO-instellingen tegenkomt.
- Selecteer het tabblad Sociaal en open Twitter.
- Ga naar het gedeelte Afbeeldingsbron en selecteer Aangepaste afbeelding in het vervolgkeuzemenu.
- Plak naast de Twitter-afbeelding de link naar je foto. Klik anders op de knop Afbeelding uploaden of selecteren en kies een andere afbeelding.

Waarom werkt de Twitter Card Validator niet?
Heb je problemen wanneer je de X card validator tool gebruikt? Hieronder vind je verschillende oplossingen voor de Twitter-kaartvalidator die niet werkt:
Je hebt de Legacy X Card-validatietool niet gebruikt
Hoewel de legacy tool niet langer previews toont, betekent dit niet dat je hem niet zou moeten gebruiken. Het doel van deze validator is om de metatags van je website te controleren. Je moet de postcomposer alleen gebruiken om de preview te controleren als de logs succes laten zien.
Uw X-kaart voldoet niet aan de vereisten van het platform
Twitter, nu X, heeft verschillende vereisten bij het gebruik van afbeeldingen voor URL-kaarten. Zorg ervoor dat het bestand dat je uploadt of kiest aan deze specificaties voldoet:
Overzichtskaart
- Het bestandsformaat is GIF, JPG, PNG of WEBP. Als je SVG gebruikt, verschijnt de afbeelding niet in de preview. Het platform gebruikt ook alleen wat in het eerste frame voor GIF's verschijnt.
- De minimale afmetingen voor afbeeldingen met een beeldverhouding van 1:1 is 144 x 144 pixels. Je moet niet groter zijn dan 4096 x 4096 pixels.
- Upload geen afbeeldingsbestanden die groter zijn dan 5 MB.
Overzichtskaart met grote afbeelding
- De ondersteunde bestandsformaten voor X-kaarten zijn GIF, JPG, PNG en WEBP. SVG-bestanden werken niet op X-kaarten.
- De afbeelding met een beeldverhouding van 2:1 moet minstens 300 x 157 pixels en minder dan 4096 x 4096 pixels zijn.
- De bestandsgrootte is niet groter dan 5 MB.
Spelerskaart
- Het bestandsformaat van de video is MP4, H264 of MOV.
- De metatags voor de spelerskaart bevatten de hoogte en breedte van de videospeler.
- De pagina waarnaar je linkt moet in een iFrame passen. Dit zorgt ervoor dat de video op elk apparaat de volledige breedte van het weergavegebied inneemt.
App kaart
- Je valideert de koppeling van de app met de legacy X card validatietool.
- De foto in de App Store of Play Store is minder dan 1 MB.
- Je app is beschikbaar in de Play Store of App Store. De crawler kan geen informatie over je app krijgen als deze niet beschikbaar is. De standaardregio voor de store is de Verenigde Staten. Geef de regio op als je app uit een ander land komt.
Uw Robots.txt kan Twitter of X's Crawlers blokkeren
Robots.txt is een bestand dat bepaalt welke pagina's de crawlers kunnen bezoeken. Als dit bestand crawlers niet toestaat, werkt de kaartvalidatietool niet. Controleer dit bestand en zet de crawlers van Twitter op de witte lijst.
Twitter Kaart Validator Alternatief: Betrouwbare tools van derden
Zoals eerder aangegeven, kun je de fouten in de X Card validatietool niet altijd vertrouwen. Een betere oplossing is om je links te controleren met tools van derden. Met meerdere testers kun je ervoor zorgen dat je URL's altijd de voorbeeldkaarten weergeven. Hieronder staan twee alternatieven voor de Twitter-kaartvalidator.
Typisch
Typefully heeft een eenvoudige kaartvalidatietool voor X. Je kunt deze functie gebruiken om de preview van je link te controleren. Hier lees je hoe je deze tool gebruikt:
- Bezoek Typefully's Twitter Card Validator tool.
- Plak je link in het gedeelte Write Your Tweet Here.
- Bekijk de PreviewTwitterCard sectie om een idee te krijgen van hoe je link eruit ziet in een tweet.
Tweetpik
Een ander uitstekend alternatief is Tweetpik's Twitter Card Validator. Van alle tools is deze relatief eenvoudig te gebruiken.
- Plak je link in het URL-vak en selecteer de knop Voorbeeld controleren.
- Het voorbeeld verschijnt onderaan.

Controleer of je link een voorbeeld heeft met X Card Validator
Het doel van de X-kaart validatietool is om ervoor te zorgen dat de preview van de link werkt op het sociale mediaplatform. Als je alleen een URL post, openen gebruikers deze mogelijk niet. Waarom? Nou, ze weten niet waar de link hen naartoe zal leiden. Door ervoor te zorgen dat de voorbeeldkaart wordt weergegeven, zullen gebruikers de link die je deelt vertrouwen. Het zorgt er ook voor dat je tweet er aantrekkelijk uitziet, wat essentieel is omdat mensen regelmatig honderden berichten doornemen.
Je moet opletten wanneer je links deelt via je tweets. Als je de URL's niet controleert en per ongeluk spam verspreidt, zal dit je online reputatie schaden. Ook zal het platform het bereik van je profiel beperken om te voorkomen dat de spamlink zich verspreidt. Als er meerdere tweets in je profiel staan die linken naar verdachte websites, moet je ze onmiddellijk verwijderen. Helaas maakt X dit niet gemakkelijk, omdat je maar één bericht per keer kunt verwijderen. TweetDelete zorgt ervoor dat dit nooit een probleem zal zijn, omdat je elke post op elk moment kunt vinden en verwijderen. Het heeft aangepaste filters om te zoeken naar specifieke berichten op je profiel, ongeacht de leeftijd. Deze tool en de Twitter Card validator kunnen je helpen om je reputatie te beschermen. Probeer TweetDelete vandaag nog en ontdek hoe alle functies je profiel kunnen veranderen!