When you share a link on a messaging app or social media platform, you’ll notice it generates a card. This gives you a snapshot of what is on the other side of the URL. Twitter, now X, also shows you a card when you include a link in your tweet. If you’re linking back to your website, you want to ensure your URL creates an appealing card. You can do this with a Twitter card validator, which this article covers in great detail. Learn everything you need to know about using this tool to supercharge your links here.

Table of Contents
What Is a Twitter Card Validator?
A Twitter card is a preview of the URL, which contains the following:
- The webpage’s title
- A brief description of what’s on the webpage
- Images or videos
If you run a website, you can ensure whenever there’s your link in a tweet, it creates a Twitter card. Think of it as a snapshot that provides people who see the URL an idea of what to expect. It offers the opportunity to capture people’s attention and drive traffic to the link. You must include meta tags in the backend to ensure your website’s URL creates a card. You can think of meta tags as code describing the webpage in the link.
The only way to ensure it works is to validate the Twitter card. The validator will go through your link to determine the card to show. If there are no mistakes in the code, the validator shows a success message. Otherwise, you’ll see an error indicating the issue with your code. This way, you can validate the changes you make in the backend.
How To Use the X Card Validator?
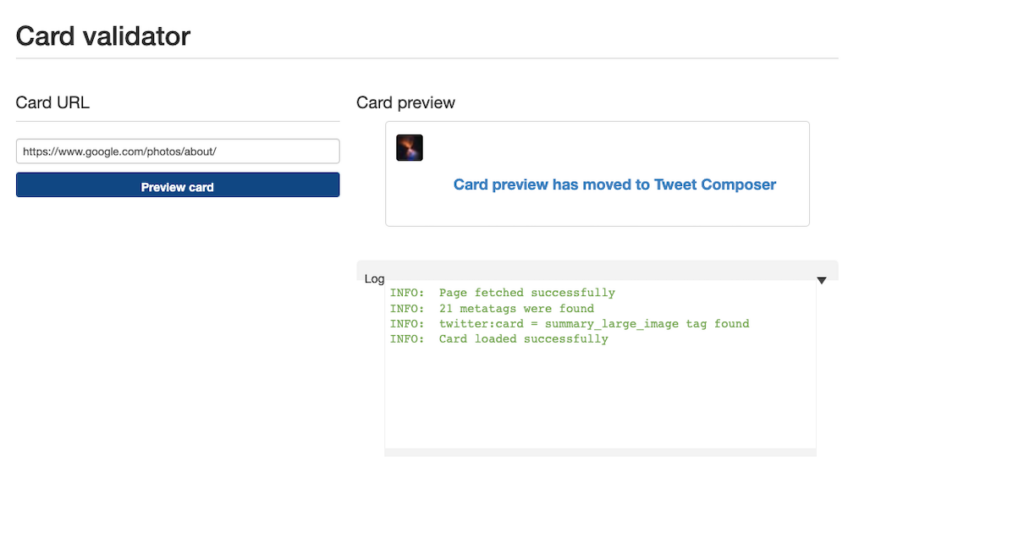
X has a Twitter card validation tool to check how your links look in a tweet. You can check whether the social media platform crops the image for the URL. Given below is a guide explaining how to use the X card validator for any link:
- On a desktop browser, open the following Twitter Card Validator link.
- Copy and paste the link in the Card URL text box.
- Click the Preview Card button.
The platform will now crawl your URL to search for meta tags. If there are no issues with the meta tags, you will see this message, “Card Info Loaded Successfully.” Otherwise, an error message will be visible in the log section.
However, this tool no longer shows the preview as it is legacy software. Also, you may see error messages indicating it cannot render the card, which may be inaccurate.
You should use it with the tweet or post composer for accurate results. Learn how to use this feature in the next section.

How To Check if Your Links Generates Twitter Cards?
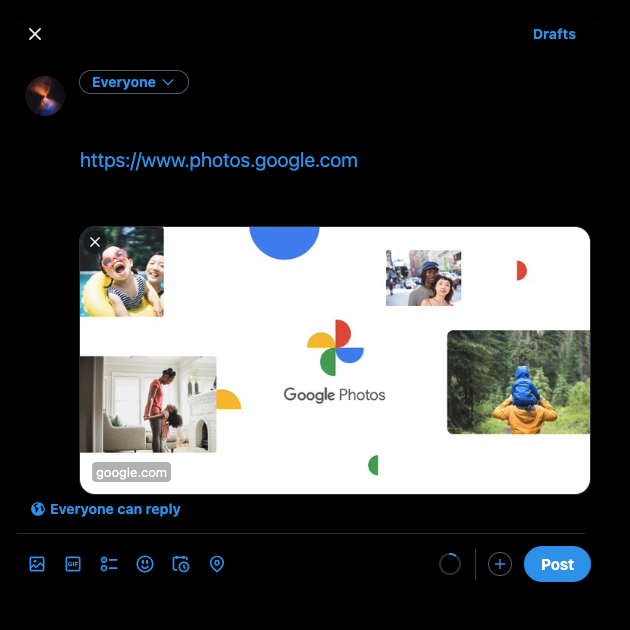
If you want to get a link preview, you need to use the platform’s post composer (formerly tweet composer). Here’s how to check your URL on any device:
X for the Web
- Go to this link “www.twitter.com/home” on a desktop browser for X for the web. You must enter your login credentials if you didn’t sign in to your X account.
- A post compose box (formerly tweet compose box) is on top of your feed. You can also access the composer by clicking the Post button from the quick navigation menu.
- Paste your link in the post-compose box.
X for Android and iOS
- Open the official X app on your smartphone.
- The post composer (formerly tweet composer) button is at the bottom right. It is a quill with a plus symbol at the top.
- Paste the URL in this post composer.
You’ll see a URL preview if you use all the meta tags properly. This happens after the platform changes the link’s font color to blue. You don’t have to publish the post for the preview to appear.

How To Update the Picture on the Twitter Card Validator?
After you post an image on the X card validator, you notice an issue with the picture. For example, the crop removes essential information, or the picture doesn’t load. The solution depends on your implementation of the meta tags in your website. If you’re making changes to the HTML code, then here’s how to update the picture on the Twitter card validator:
- Go to your website’s HTML code and locate the image meta tag. It will be in the following format: <meta name=” twitter:image” content=” photo link”/>.
- Replace the “photo link,” i.e., with the updated image URL.
The process is different if you use website builders like Shopify and WordPress.
Updating Your Twitter Card Image on Shopify
Follow these instructions to update the Twitter card image on Shopify:
- Open the admin page for your website on Shopify.
- This website-building platform has a quick navigation menu on the left. Select Online Store under the Sales Channel section.
- Select Preferences from the Online Store’s dropdown menu.
- Click Edit in the Social Sharing Image section.
- Select Change Image and choose a photo from your device.
- Choose Save to make the changes permanent.
Use X’s validator tool to see if there are any errors. If you see the success message in the log, paste your link into the platform’s post composer. The preview will show the new image.
Changing the Twitter Card Image on WordPress With Yoast SEO and All-in-One SEO
You need plugins like Yoast SEO or All In One (AIO) SEO to change the link preview on WordPress. Here’s how to update the image on the X card validator:
Yoast SEO
- From your dashboard, select the Yoast SEO plugin from the sidebar.
- Select the Twitter Preview tab to view all the meta tags.
- Under Twitter Image, click the Select Image button.
- Upload your photo and save the changes.
AIOSEO
- Open AIOSEO from the panel on the left.
- Select the Social Networks tab under the All In One SEO section.
- Go to the Twitter tab and click the slider next to Enable Twitter Card.
- Under the Default Post Image Source, select Custom Image.
- In Default Post Twitter Image, add the link to your photo. You can also upload an image from your device.
- Select Save Changes.
The above guide will show a Twitter card with the same image for all pages.
If you want to change specific websites, go to the Pages tab in the dashboard. For example, every blog may have different images. In this case, you don’t want to use the same picture for every article. Here’s what you need to do:
- Log in to your WordPress admin page.
- On a separate tab, go to the page you want to change the X card image.
- Click Edit Page from WordPress’s menu on top of the website.
- Scroll down until you come across the AIOSEO Settings section.
- Select the Social tab and open Twitter.
- Go to the Image Source section and select Custom Image from the dropdown menu.
- Next to the Twitter Image, paste the link to your photo. Otherwise, click the Upload or Select Image button and choose another picture.

Why Is the Twitter Card Validator Not Working?
Are you facing issues when you use the X card validator tool? Given below are various solutions to the Twitter card validator not working:
You Didn’t Use the Legacy X Card Validation Tool
Although the legacy tool no longer shows previews, this doesn’t mean you shouldn’t use it. This validator’s purpose is to check your website’s meta tags. You should use the post composer to check the preview only when the logs show success.
Your X Card Doesn’t Meet the Platform’s Requirements
Twitter, now X, has several requirements when using images for URL cards. Make sure the file you upload or choose fulfills these specifications:
Summary Card
- The file format is GIF, JPG, PNG, or WEBP. If you use SVG, the image won’t appear in the preview. Also, the platform will only use what appears in the first frame for GIFs.
- The minimum dimensions for images with 1:1 aspect ratio is 144 x 144 pixels. You shouldn’t exceed 4096 x 4096 pixels.
- Don’t upload any image file that’s above 5 MB.
Summary Card With Large Image
- The supported file formats for X Cards are GIF, JPG, PNG, and WEBP. SVG files won’t work on X cards.
- The 2:1 aspect ratio image must be at least 300 x 157 pixels and under 4096 x 4096 pixels.
- The file size doesn’t go beyond 5 MB.
Player Card
- The video file format is in MP4, H264, or MOV.
- The meta tags for the player card include the video player’s height and width.
- The page you link to should fit in an iFrame. This ensures the video takes up the entire display area width on every device.
App Card
- You validate the app’s link using the legacy X card validation tool.
- The photo in the App Store or Play Store is under 1 MB.
- Your app is available in the Play Store or App Store. The crawler can’t get information about your app if it isn’t available. Also, the default region for the store is the United States. Specify the region if your app is from a different country.
Your Robots.txt May Be Blocking Twitter or X’s Crawlers
Robots.txt is a file that controls what pages the crawlers can visit. If this file doesn’t allow crawlers, the card validation tool won’t work. Check this file and whitelist Twitter’s crawlers.
Twitter Card Validator Alternative: Reliable Third-Party Tools
As highlighted earlier, you cannot always trust the errors in the X Card validation tool. A better solution is to check your links with third-party tools. With multiple testers, you can ensure your URLs will always show the preview cards. Given below are two Twitter card validator alternatives.
Typefully
Typefully has a simple card validation tool for X. You can use this feature to check out your link’s preview. Here’s how to use this tool:
- Visit Typefully’s Twitter Card Validator tool.
- Under the Write Your Tweet Here section, paste your link.
- Check the PreviewTwitterCard section to get an idea of what your link looks like in a tweet.
Tweetpik
Another excellent alternative is Tweetpik’s Twitter Card Validator. Out of all the tools, this is relatively easy to use.
- Paste your link in the URL box and select the Check Preview button.
- The preview will appear at the bottom.

Check if Your Link Has a Preview With X Card Validator
The aim of the X card validation tool is to ensure the link’s preview works on the social media platform. If you only post a URL, users may not open it. Why? Well, they don’t know where the link will take them. By ensuring the preview card appears, the users will trust the link you share. Also, it makes your tweet look appealing, which is essential as people go through hundreds of posts regularly.
You should pay attention when sharing links via your tweets. If you don’t check the URLs and spread spam accidentally, it will damage your online reputation. Also, the platform will limit the reach of your profile to prevent the spam link from spreading. If there are several tweets in your profile that link to suspicious websites, you should take them down immediately. Unfortunately, X doesn’t make this easy, as you can only remove one post at a time. TweetDelete ensures this will never be an issue, as you can locate and delete any post anytime. It has custom filters to look for specific posts on your profile, regardless of its age. This tool and the Twitter Card validator can help protect your reputation. Try TweetDelete today to discover how all its features can transform your profile!